Going Live With Elarian
This tutorial assumes that you have some knowledge about Elarian.
Hello There 🤚. This tutorial assumes that you have some knowledge about Elarian. It also assumes that you know how to create a connection to Elarian, create a customer, create customer interactions via different channels such as SMS, USSD, WhatsApp, or telegram.
Now that you are able to interract with programable customer objects, and have tested your application on the Elarian emulator, you are wondering how you can go live with your application. This tutorial is meant for you.
Going live or being production-ready with Elarian is super simple. Elarian being a customer engagement framework allows you to add different providers in order to create different customer data touchpoints and customer engagements.
Create a live Organization
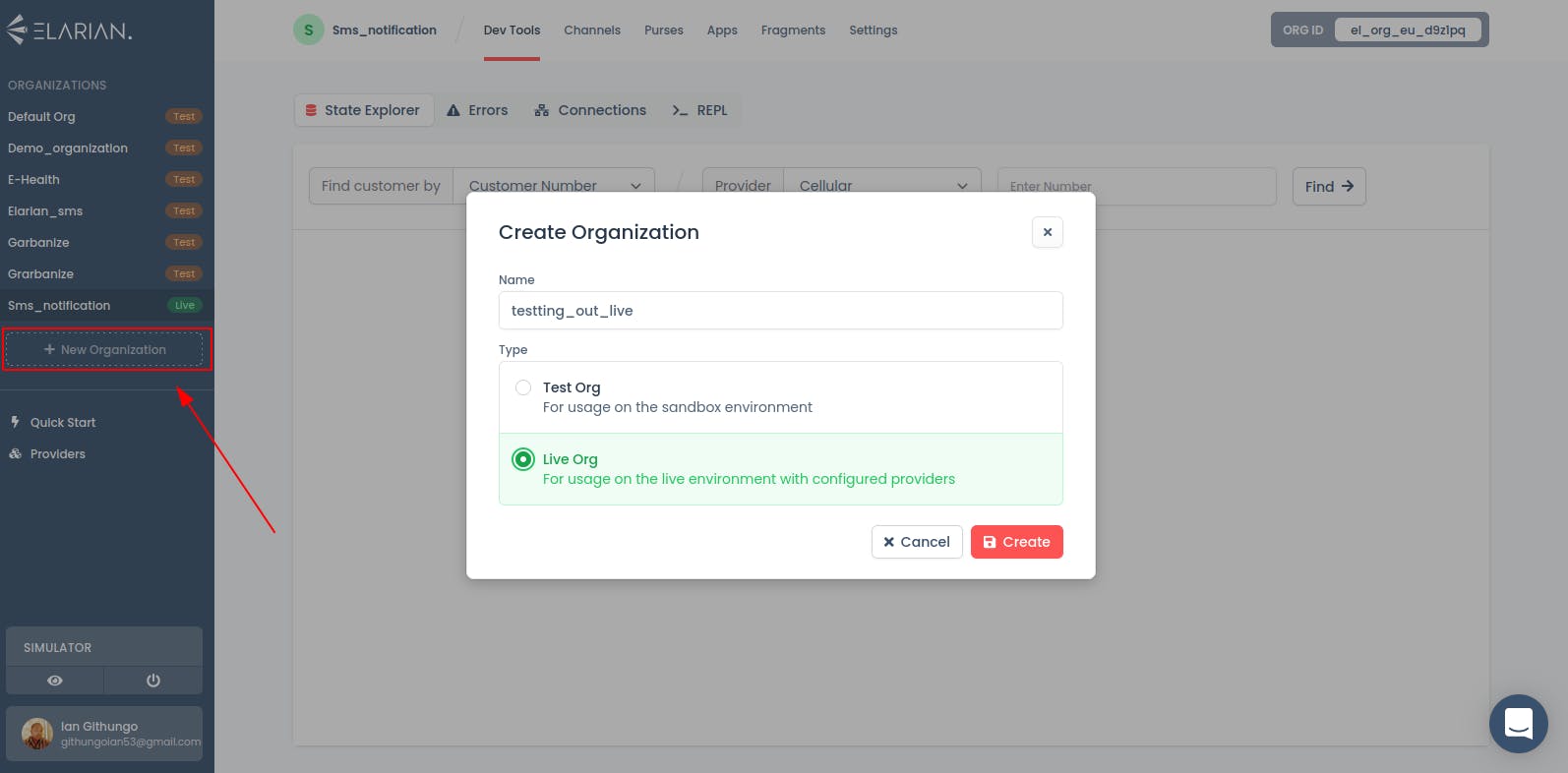
Head over to the elarian dashboard to create a new organization. Provide the name of the organization and for the type, select live Org.

After successfully creating a new organization, head over to the apps tab and create a new app. After creating an app, click on the settings tab to generate your API key which I guess you do not have any issues doing. if you are faced with issues setting up an app and generating the apiKey visit the elarian documentation.
Add a provider
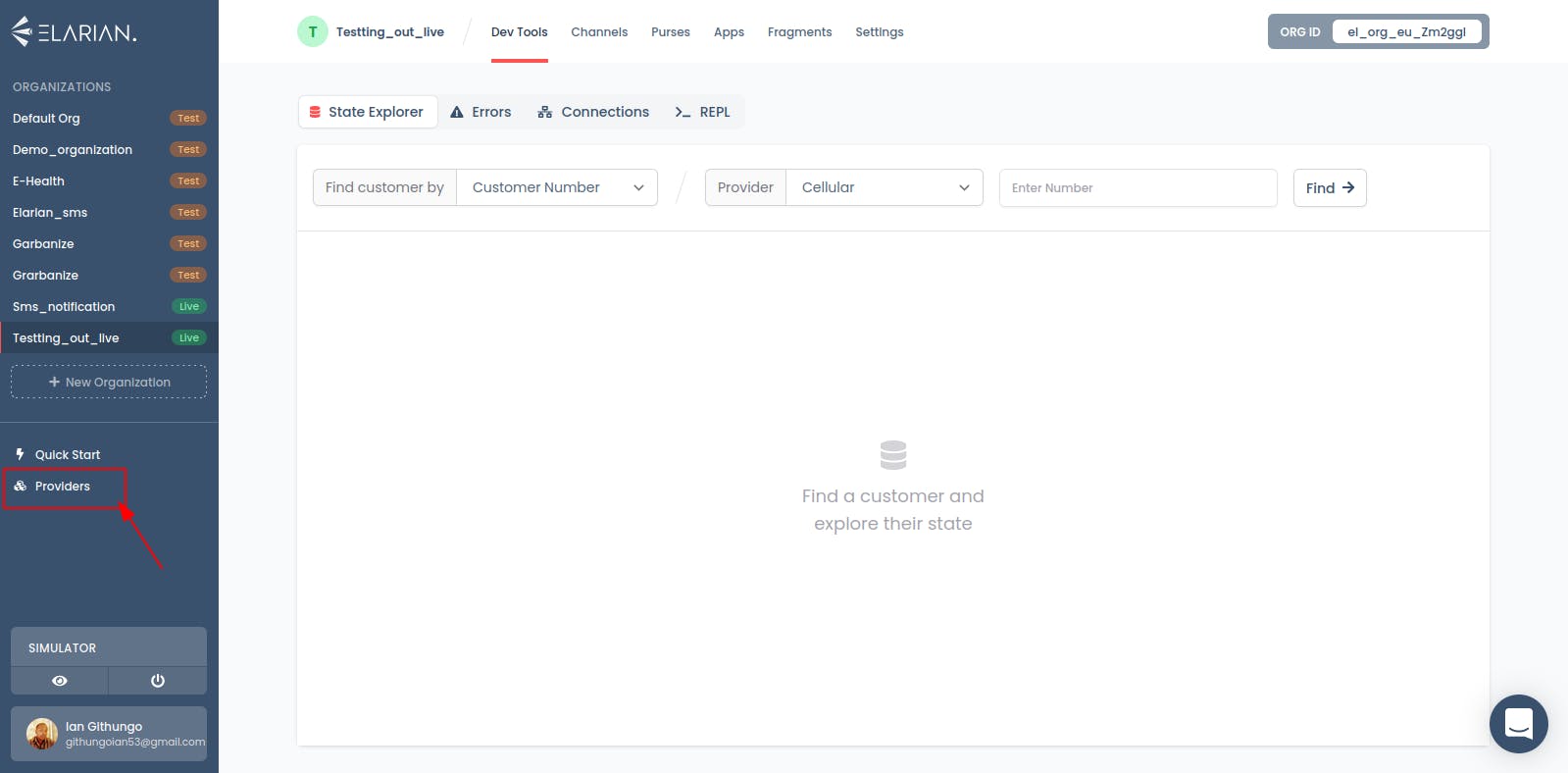
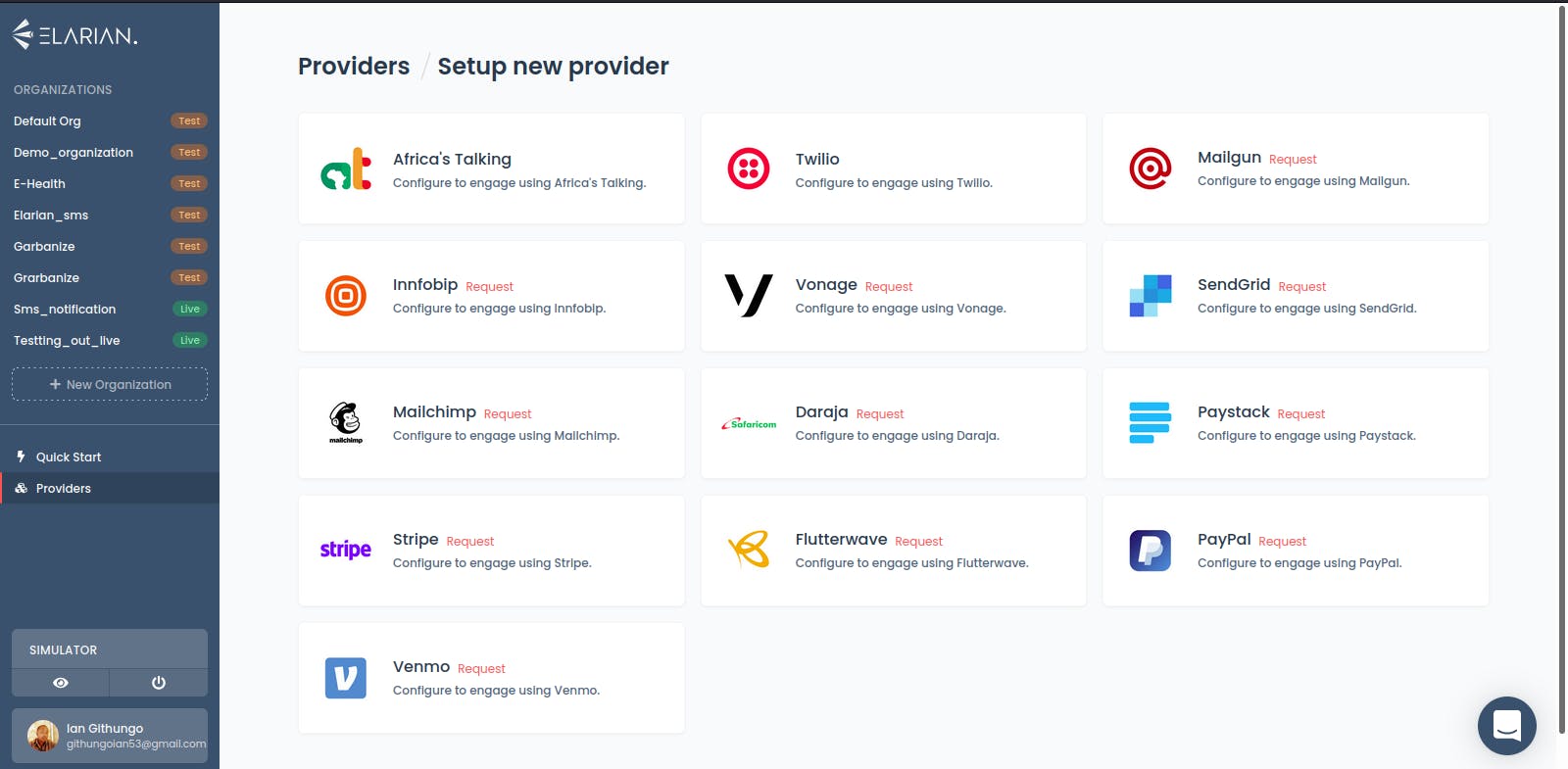
Now that you have set up your application it's time to add a provider to allow you to create that customer engagement. Click on the providers and create a new provider.

As you can see there are various providers to choose from. In this tutorial, we are going to use Africa's Talking as the provider.

Since we are going to be using Africa's Talking as the provider we need to shift gears a bit and head over to Africa's Talking dashboard. If you do not have an AT(Africa's talking) account please create one before we can move on.
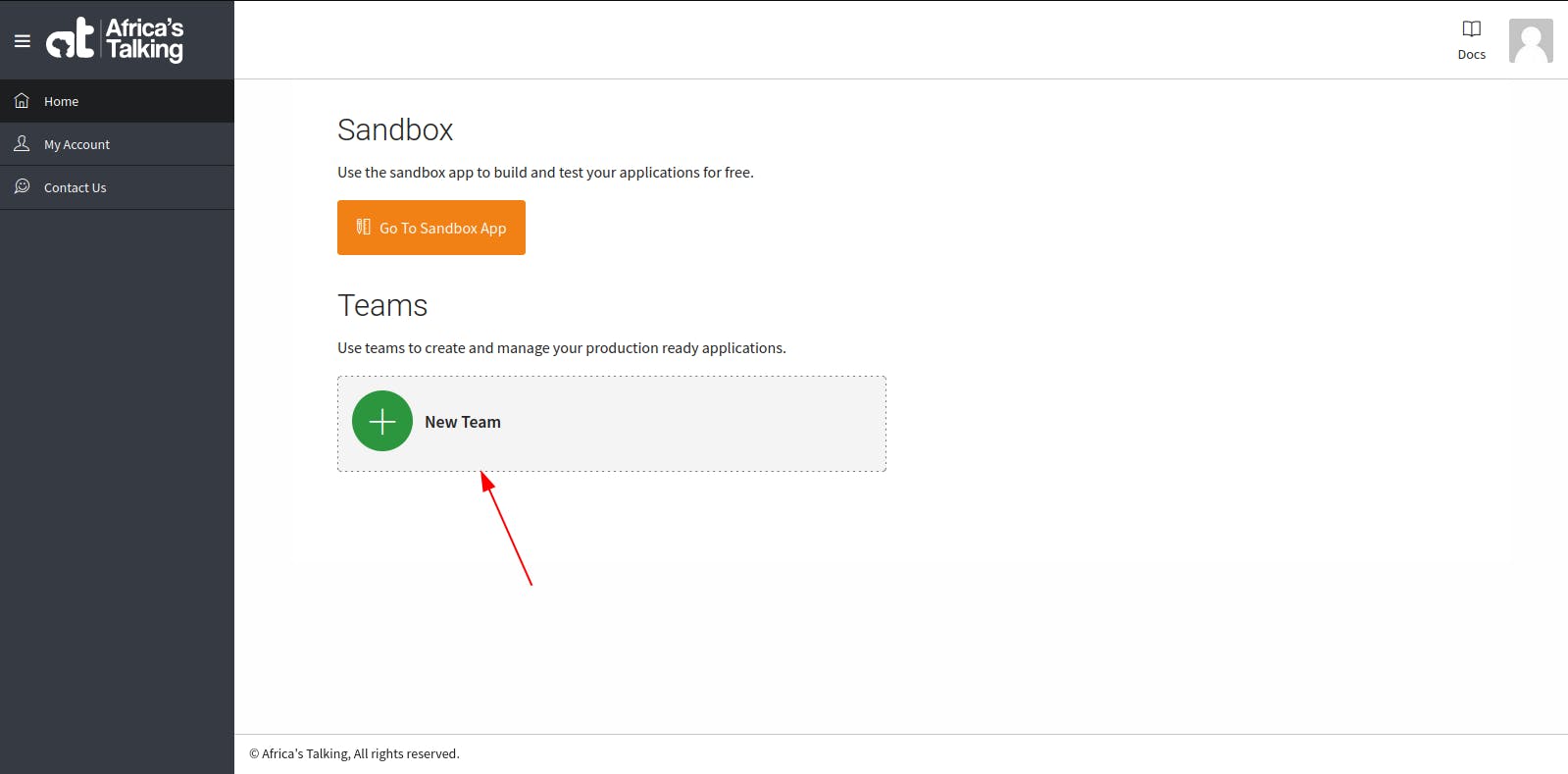
Great, I hope you have created your AT account. If you are new to AT, you will need to verify your account before moving on. Check your email and click on the verification link from AT. After account verification, you can create a new team and give it your preferred name and click save.

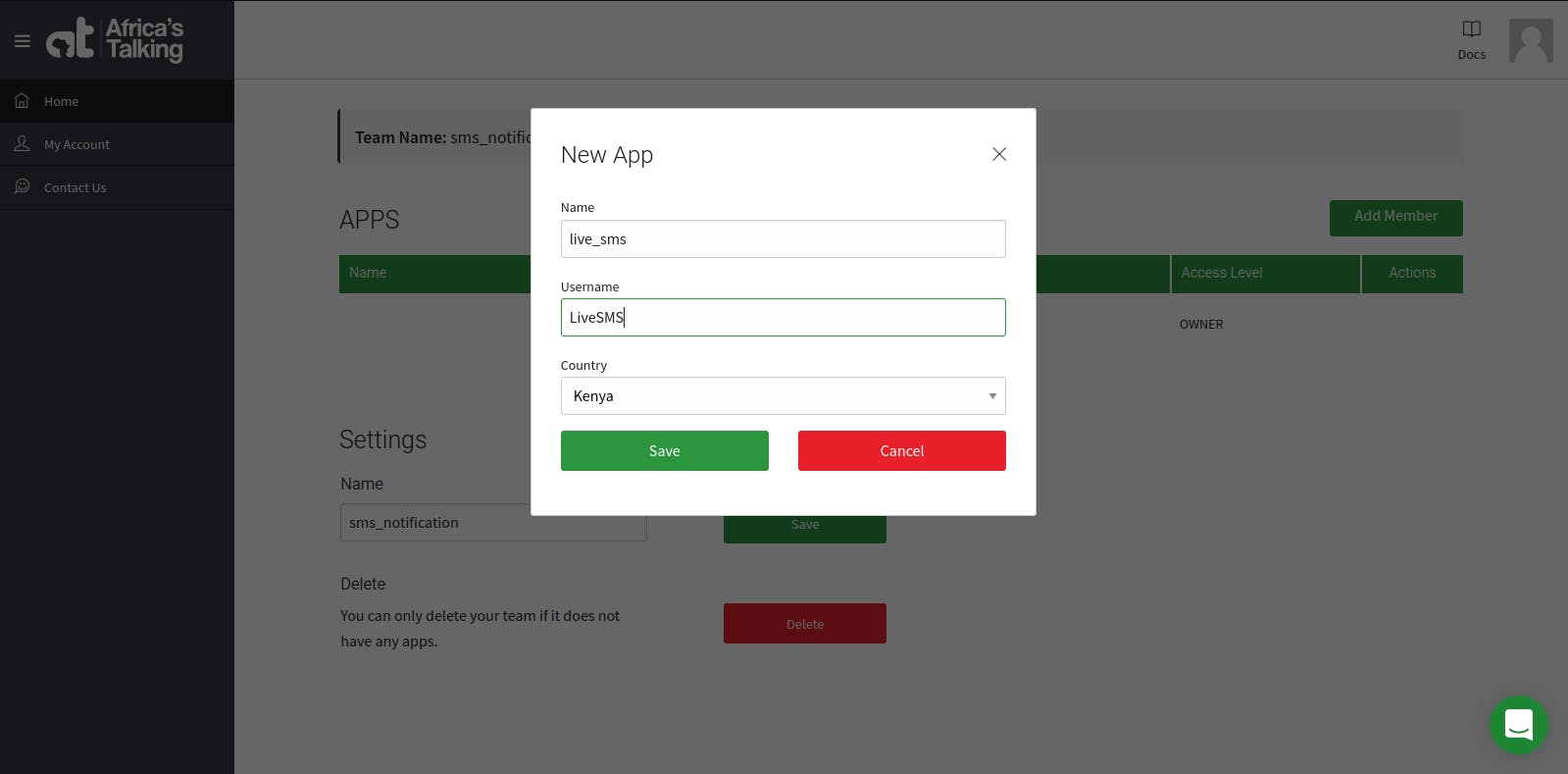
After creating a new team, it's now time to create an app that is going to connect to elarian.

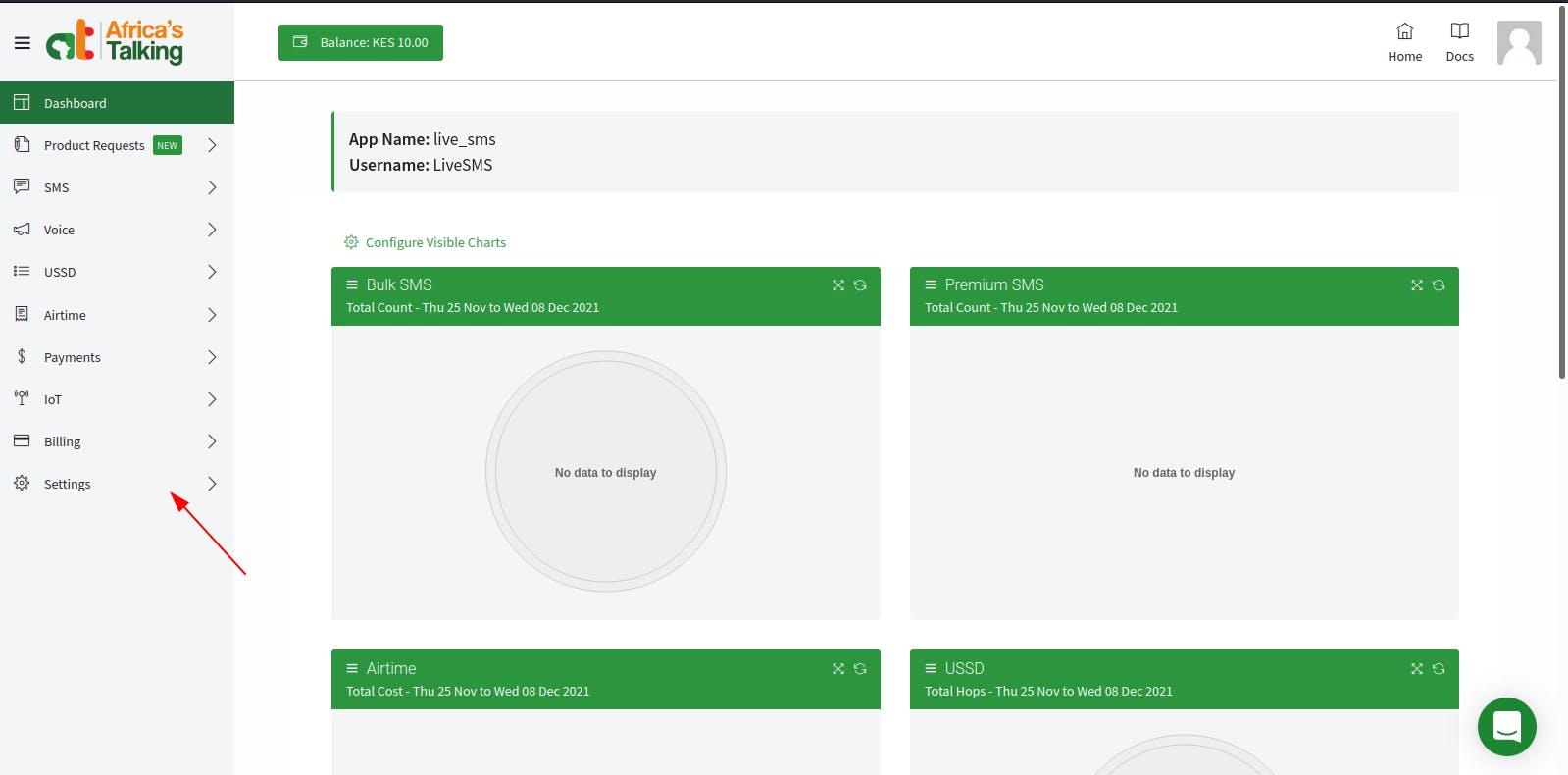
Click on the newly created app which will redirect you to the specific app management dashboard. If you are still not able to create one, click here to learn more about creating a new Africa's Talking application. Click on the settings tab and generate a new API key for your Africa's Talking application.

Now that you have generated your apiKey, remember to copy it because we are going to be using it really soon. From the AT dashboard, you can grab the Username which we are going to use.
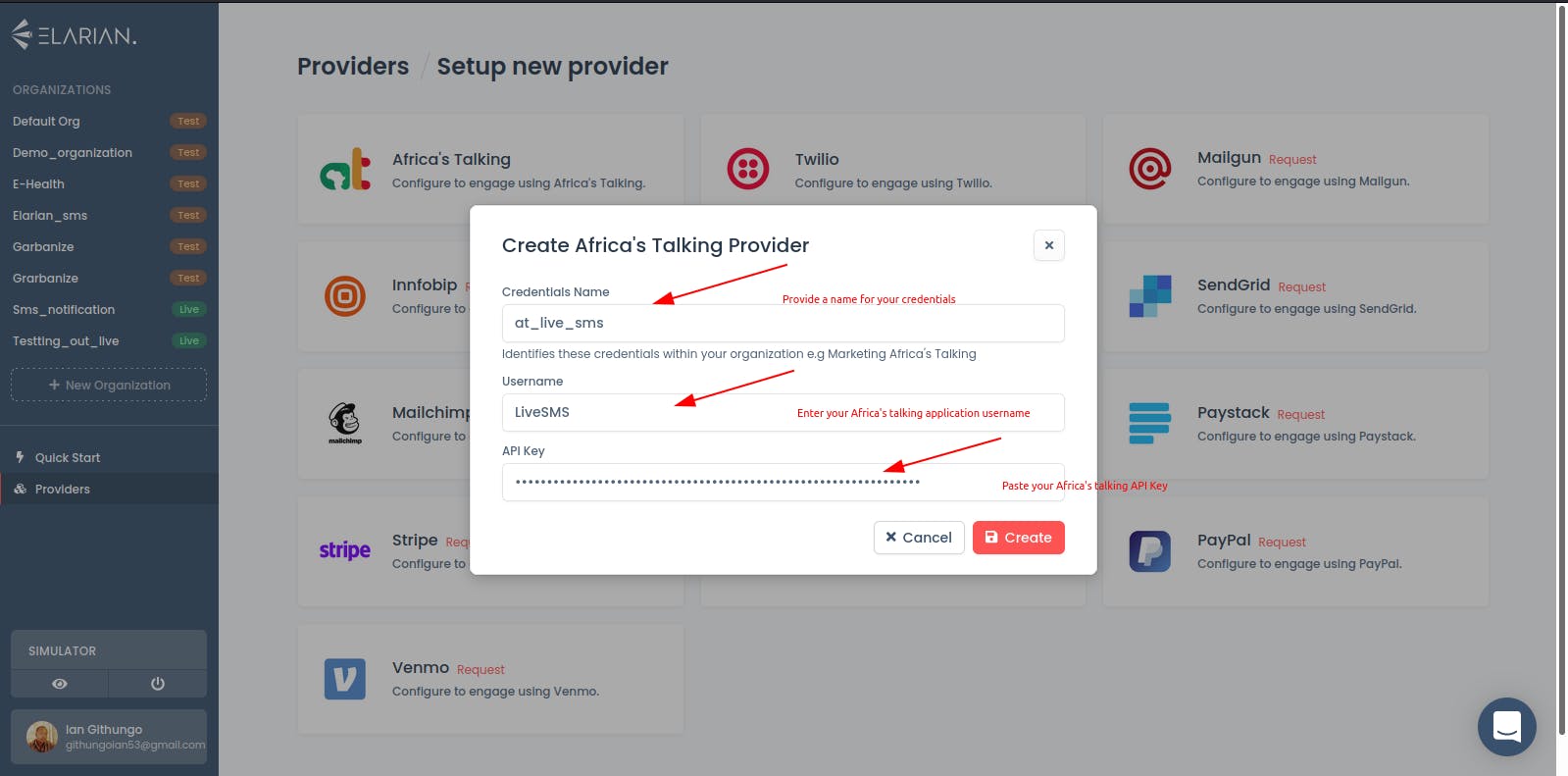
You can now head back to the Elarian dashboard on the provider's tab and select Africa's Talking as the provider and provide the credentials that you have created on Africa's Talking dashboard. This step finalizes the process of setting up the provider.

Setting up an SMS channel and webhook
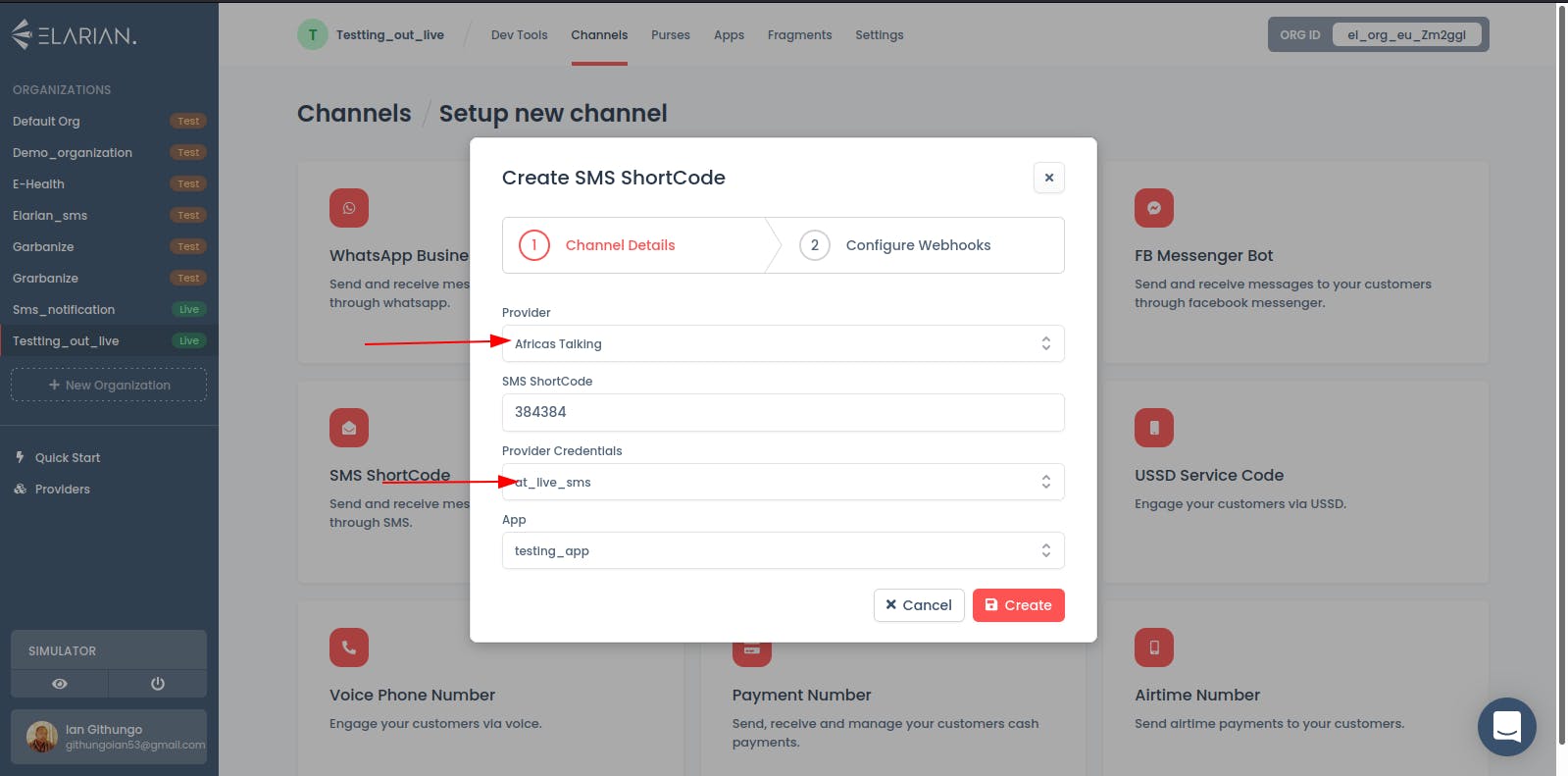
Setting Up a live SMS channel is a little bit different from the test SMS channel since you need to configure some webhooks and also the provider. We are going to create an SMS shortcode. This shortcode is going to be for testing purposes only. When we send our live messages as you are going to see later on. The sender_id will default to Africa's Talking sender_id since our SMS shortcode is not recognized by telecommunication companies. To get your own shortcode or sender_id you can head over to africa's talking to purchase your own. I'll link some articles from Africa's Taking on how to set up an SMS shortcode or sender_id below.
All you need to know about shortcodes

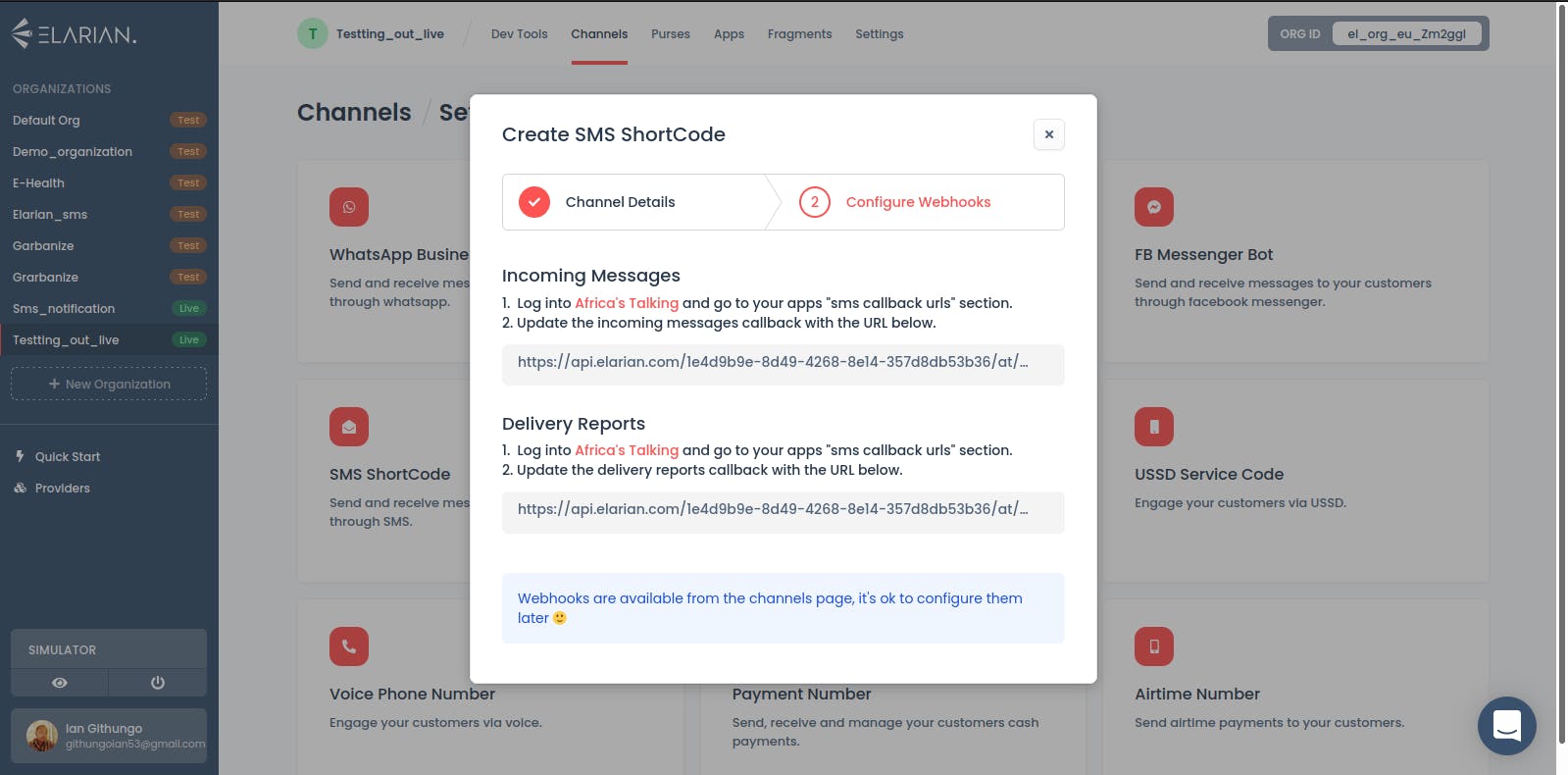
Follow the instructions below to set up the webhooks on Africa's Talking dashboard. After completing the webhook setup, the setup process is essentially done.

Sending an SMS
mkdir going_live
Navigate to your project's root folder
cd going_live
initialize your project with npm if you are going to be using node as the runtime for your project.
npm init -y
You can then proceed to add the dependencies necessary for your project
npm install elarian dotenv signale --save
create a .env file to store your project configs such as the api_key, org_id, and app_id.
Time to jump to your favourite IDE or text editor and code your project. For this tutorial, I'm only going to be sending an sms to my phone.
const dotenv = require("dotenv");
dotenv.config();
const { Elarian } = require("elarian");
const log = require("signale");
const client = new Elarian({
apiKey: process.env.API_KEY,
orgId: process.env.ORG_ID,
appId: process.env.APP_ID,
});
const onConnected = () => {
log.info(`App connected successfully`);
const customer = await new client.Customer({
number: "+2547*********", // enter your number
provider: "cellular",
});
const reponse = await customer.sendMessage(
{
number: process.env.SMS_SHORT_CODE,
channel: "sms",
},
{
body: {
text: "Hello There Ian, You have successfully sent a live message.",
},
}
);
console.log(reponse);
};
client
.on("error", (err) => {
log.error(`App failed to connect ${err}`);
})
.on("connected", onConnected)
.connect();
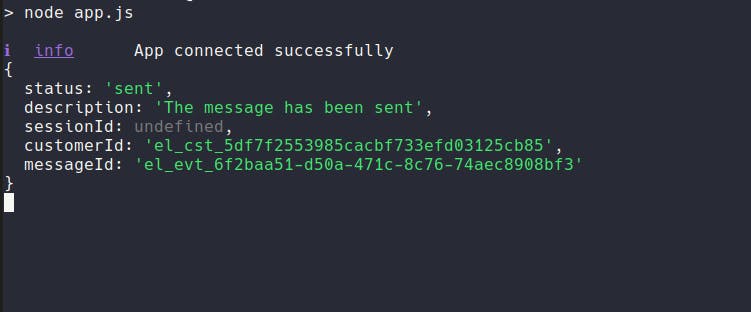
If your setup was right the message should be sent if you run the code.
This is the response from the console that we logged

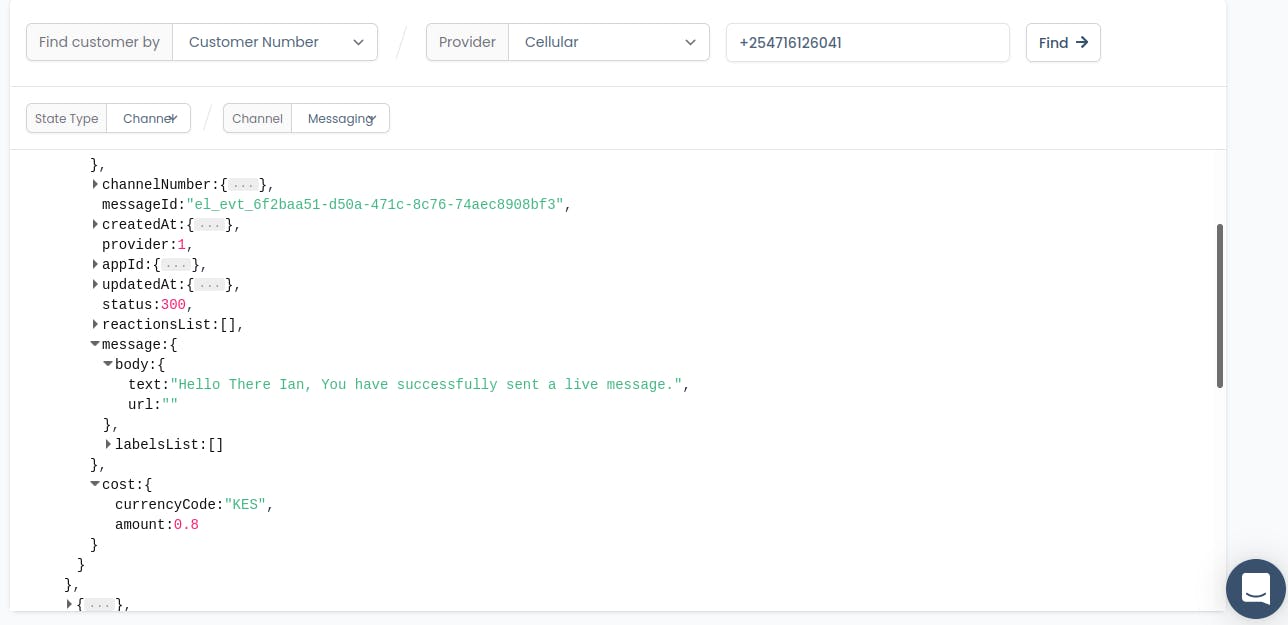
This is also the response from the state explorer on the Elarian dashboard. You can see how data-rich the customer object is.

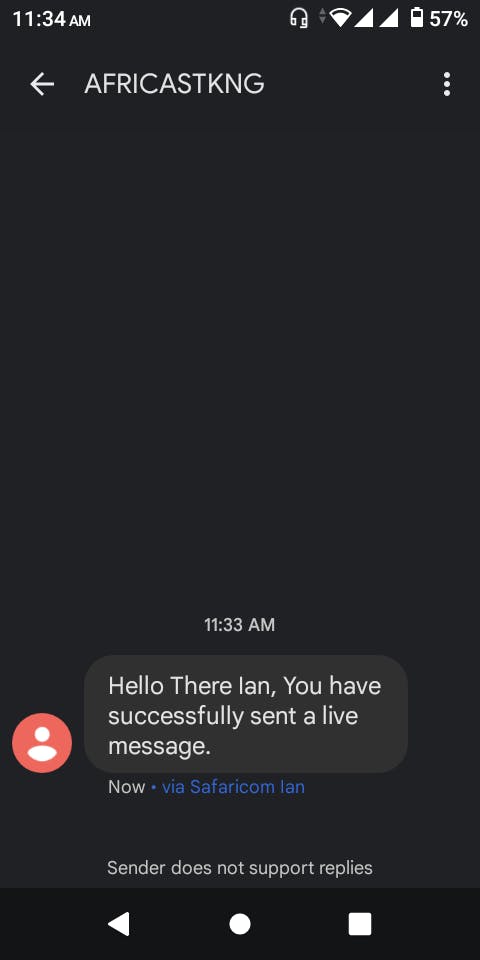
Finally here is a screenshot of the message from my phone. As you can see as previously mentioned that since I do not have my own sender_id or SMS shortcode. The sener_id will default to the provider's sender_id in our case Africa's talking.

Summary
In this tutorial we were able to configure Africa's Talking as the provider, we were also able to set up webhooks for our SMS shortcode. Finally, we were able to send a live message. If you have successfully sent a message to your device congratulations 🥳.